How to Upload an Employee Photo in Wor
Want to let your website visitors upload images to your WordPress site? Using a simple course makes this easy for your users without giving them access to log in.
In this article, nosotros'll show you how to allow users to upload images to your WordPress site quickly and easily.
Create Your WordPress Image Upload Form Now
Tin Users Upload to WordPress?
Yes, users tin upload different types of files to WordPress sites. For instance, you tin employ WPForms as an image uploader plugin since it allows file types like images, sound, video, and documents to be uploaded with a unmarried click.
You can fifty-fifty view these uploads as attachments within your WPForms entry management screen.
Why Allow Users to Upload an Image?
You might wonder when information technology makes sense to allow your website visitors to upload image files to your site.
WPForms is the best WordPress Form Architect plugin. Get it for costless!
Inserting images into a form is not only piece of cake, but it tin can too be actually helpful. Hither are just a few ways your WordPress contributor can utilize an paradigm upload class:
- To add images to their contour photos
- Calculation images to their guest blog post submissions
- Calculation an epitome to a custom lodge grade
- Gathering testimonials of your products
- Letting users submit events on a agenda
…and y'all tin probably think of quite a few more reasons to apply an prototype uploader for WordPress!
Having an image upload class saves yous time since y'all don't have to upload the user'southward images yourself. It besides helps to keep your site secure, because you don't have to give all your users access to log in to your site if they want to upload images.
So, permit'southward meet how to allow users to upload images to your WordPress website.
How to Let Users to Upload Images to Your WordPress Site
WPForms is an incredibly versatile plugin. Nosotros tin utilize it equally a WordPress epitome upload plugin using its simple drag-and-drop functionality without touching any code.
Check out the video above or read ahead to detect out exactly how yous can take a user submitted epitome using WPForms step by step.
Pace 1: Create an Image Upload Form in WordPress
The kickoff matter you lot demand to do is install and activate the WPForms plugin. Here's a step-by-step guide on how to install a WordPress plugin.
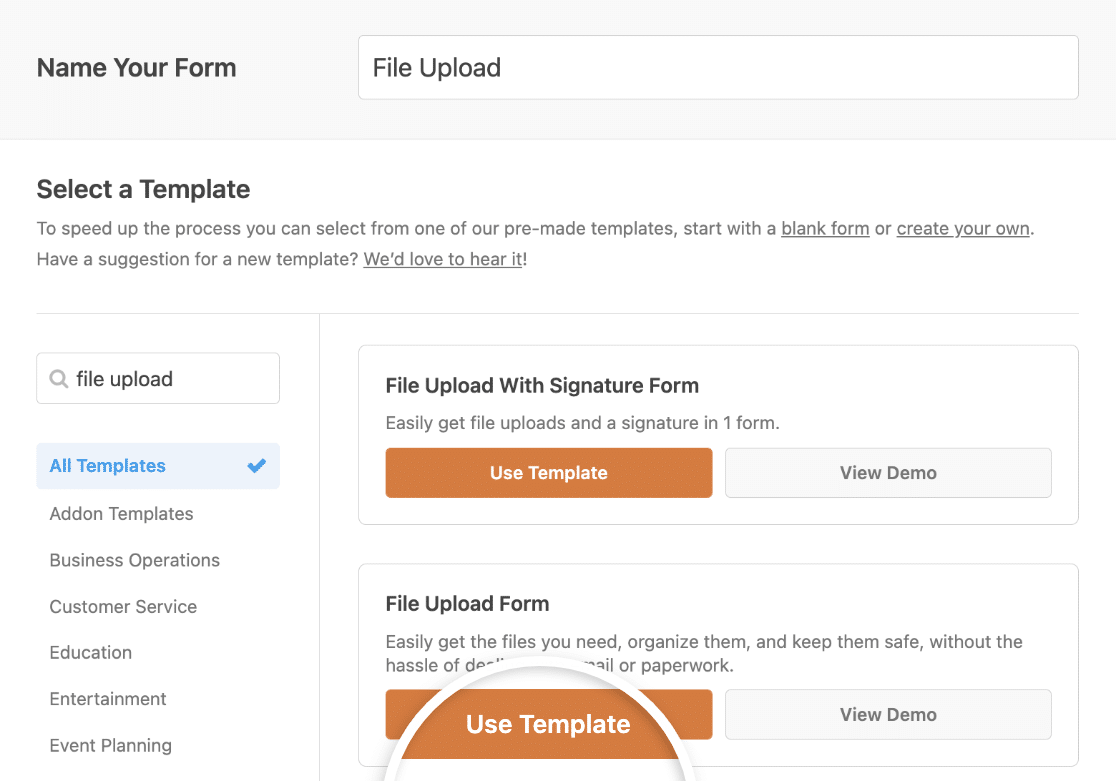
Adjacent, you lot'll need to create a new form. Go toWPForms » Add New in your WordPress menu.

Then you tin can name your form and pick a template if you want to. WPForms has a File Upload Form template that comes with all the required fields and settings to allow visitors to upload files to your website.

Plus, you can create the post-obit types of forms using our gallery of 300+ pre-fabricated forms:
- Accident report form
- Competition entry form that requires image submissions to enter
- Employee Information forms and then yous can create employee identification badges
- Student enrollment form
- Recipe catalog course
- School ID registration form
- Support ticket course for accepting user uploaded images and screenshots of issues
- Order form that lets users upload images for custom products and accepts payments with Qualify.Net, Stripe, Square, or PayPal
- And many more
If you desire to see the file upload course template in action, head over and cheque out our sample file upload grade demo.
Whether you build your file upload class from scratch or use a template, make sure to include one of the following fields:
- File Upload : This field will add together a elementary file uploader to your form so you can allow visitors to upload files to your website. You lot can check out our tutorial on how to create a file upload course equally an example to get started. For more information, check out our complete guide to the File Upload field.
- Rich Text: If you're using WPForms as an epitome upload plugin for guest or sponsored posts, you lot tin let users add their images right to their post content with the Rich Text field. For more data, come across our consummate guide to the Rich Text field.
You can also add additional fields to your form by dragging them from the left-hand panel to the right-hand panel.
Then, click on the field to make any changes. You lot can also click on a grade field and drag it to rearrange the order on your prototype upload form.
Pace 2: Edit Your File Upload Field Options
WPForms lets you save file uploads from your forms in your WordPress Media Library if you want to. To set this up, click on your File Upload field to see its options in the left panel.
Then click on theAdvanced tab.

If yous want to store uploaded images in your Media Library, turn on theShop file in WordPress Media Library option.

This mode you lot can access images users submit from the Media » Library menu in your WordPress dashboard.

Once images are in the Media Library, y'all tin can display them on your site!
If you're using the Rich Text field to allow users upload images to your WordPress site, you'll first need to open its field options and plow on theAllow Media Uploads option.

Then you tin can turn on the Store file in WordPress Media Library pick also if you want.
Go along in mind, you tin can take lots of unlike file types through your forms.
WPForms makes uploading images piece of cake for your site visitors…whether they want to upload all kinds of file types to your contact forms, including but not express to:
- Documents (.doc, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Audio (.wav, .mp3, and .mp4)
For WordPress security reasons, the default file types that can be uploaded are express. Here's how to allow additional file upload types to your forms, and a more specific tutorial on enabling Adobe Illustrator file uploads.
If you'd like to increase the maximum upload image size for your site, you lot'll need to achieve out to your WordPress hosting provider to find out if it's possible. Sometimes things like a full-size paradigm can exist really huge. For more details, check out this tutorial on increasing the maximum file upload size in WordPress.
When your grade looks the way y'all want it to, click Salvage.
Step iii: Customize Your Epitome Upload Form Settings
One time your form is to your liking, go to Settings » General.

Here yous can configure:
- Form Name— Alter the proper noun of your form hither if you'd similar.
- Class Description — Give your form a description.
- Submit Button Text — Customize the copy on the submit button.
- Submit Push Processing Text — Change the text that will be visible while your form is beingness submitted.
- Enable anti-spam protection — Stop contact form spam with the anti-spam feature, hCaptcha, or Google reCAPTCHA. The anti-spam setting is automatically enabled on all new forms.
There are also avant-garde settings you can customize:
- Form CSS Classes — Add custom CSS to your course.
- Submit Push button CSS Grade — Add CSS to your submit push button.
- Enable Dynamic Fields Population — You can use this setting to car-fill some fields in your form.
- Enable AJAX form submission —Enable AJAX settings with no page reload.
- Disable storing entry information in WordPress — You can disable the storing of entry information and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. Check out our step-by-footstep instructions on how to add a GDPR understanding field to your form.
Save your class once again in one case your settings look right.
Step 4: Configure Your Form Notifications
You can send a notification e-mail whenever someone submits this form on your website.

Unless you disable this feature, whenever someone submits an uploaded image, you'll go a notification nearly it.
If you lot apply Smart Tags, you can also send a notification to the site visitor when they fill out the class, letting them know you received their epitome, and you'll exist in contact soon.
And what's really cool is that since file attachments can often hurt email deliverability, WPForms doesn't attach your users' files in notification emails. Instead, we send the file uploads via email an image link.

This assures people their form has gone through. For help with this footstep, check out our documentation on how to prepare course notifications in WordPress.
WPForms also lets you notify others when a course is submitted on your site. For help doing this, check out our pace-by-stride tutorial on how to send multiple form notifications in WordPress.
Lastly, if you desire to go on the branding of your emails consistent for your small business, you can check out this guide on adding a custom header to your e-mail template.
Step v: Configure Your Form Confirmations
Form confirmations are messages that display one time someone submits their responses to your form.
They permit people know that you've processed their course and offer you the run a risk to let them know what steps they must take next.
WPForms has 3 confirmation types to choose from:
- Message: This is the default confirmation type in WPForms. When someone submits to your form, a simple message will announced, letting them know their course was processed. Cheque out some peachy success messages to assistance boost user appointment.
- Show Page: This confirmation type will take users to a specific web page on your site thanking them for submitting the grade or send them to another page where they tin can access other information. For help to do this, bank check out our tutorial on redirecting customers to a Cheers page. Also, exist certain to bank check out our article on creating constructive Thank You pages.
- Become to URL (Redirect): This option is for when you want to transport site visitors to a dissimilar website.
Here's how to ready a uncomplicated form confirmation in WPForms so you tin can customize the message people will come across when they upload an epitome to your WordPress site.
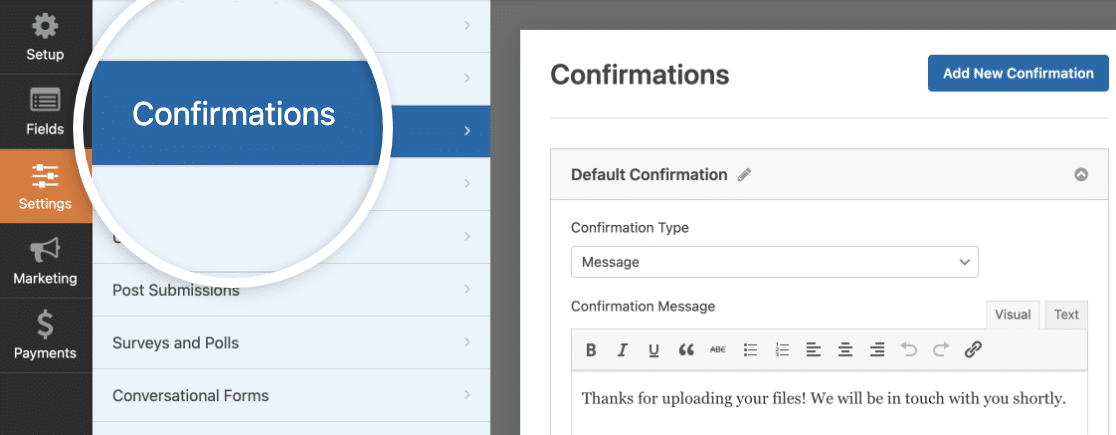
To start, click on the Confirmations tab in the Grade Editor under Settings. Then customize the confirmation bulletin to your liking and click Save.

For help with other confirmation types, see our documentation on setting upward grade confirmations.
Step vi: Publish Your WordPress Paradigm Upload Grade
Now that you've built your grade, you'll need to add it to your WordPress website to get your file uploader up and gear up.
WPForms allows you to add your forms to lots of locations on your website, including your WordPress blog posts, WordPress pages, and even sidebar widgets.
To begin, create a new page or postal service in WordPress, or get to the update settings on an existing one. After that, click on the plus (+) icon and search for and click on WPForms.

The WPForms widget volition appear inside your cake. Click on the WPForms dropdown and pick your file upload form to insert it into your page.

The class will at present testify upwardly, and you can check to make sure you like the style information technology looks. Then publish or update your form so it appears on your website.
Now, publish your post or page so your WordPress upload class appears on your website.

Ok, at present that you're getting images from users on your forms, let's check out how to see those files.
Step 7: View the Uploaded Files
Want to see your form entries and the uploaded files from users? Y'all can view, search for, filter, impress, and delete whatever of the entries. Do yous want to allow but logged-in users to upload images to your site? Check out the Form Locker addon.
To see the entries, head to your WordPress dashboard and click on WPForms » Entries. Then you'll see the Entries screen that shows y'all all your forms. Click on your file upload course to encounter its submissions and hit Viewto meet details well-nigh a specific entry.

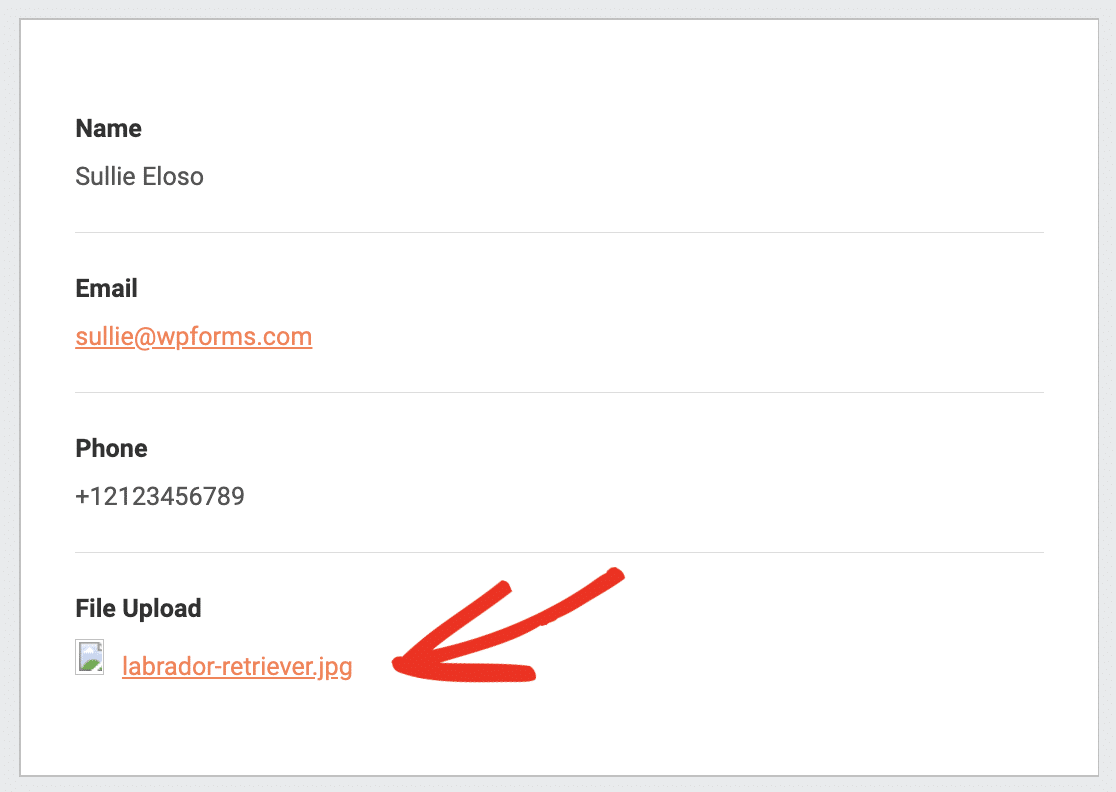
Now that y'all're inside the entry, yous'll be able to see the file proper noun, plus click on it to view and/or download information technology.

Cheque out this complete guide to form entries if y'all'd similar to learn fifty-fifty more.
And at that place you have information technology! You at present know how to permit users upload images to your WordPress site.
Click Hither to Create an Image Upload Grade Now
Next, Let Users Submit Blog Posts
Want your users to exist able to submit a whole weblog post, instead of just an image? Bank check out our guide on how to permit users to submit blog posts.
And so, what are you waiting for? Go started with the about powerful WordPress forms plugin today. WPForms Pro comes with a gratis file upload form template and a xiv-twenty-four hours money-back guarantee!
And don't forget, if you lot like this article, then please follow united states of america on Facebook and Twitter.
Source: https://wpforms.com/users-submit-images-to-wordpress/

Enregistrer un commentaire for "How to Upload an Employee Photo in Wor"